Webサイト制作を任されたけど、専門用語が多くてチンプンカンプン…
ヘッダー?フッター?違いが全然わからない…
Webサイトの構造って、どうなっているんだろう?
Web担当者になったばかりの頃は、誰でもそんな疑問や不安を抱くものです。
Webサイトの構成要素を理解することは、Webサイト制作・運用の第一歩。
基本的な構造を理解することで、Webサイト制作の全体像を把握し、スムーズに作業を進めることができます。
この記事では、Webサイトの構成要素と名称を、図解を交えながら分かりやすく解説します。
Webサイト制作・運用に必要な知識を身につけ、自信を持って業務に取り組めるようになりましょう!
Webサイトの構成要素を知ることはなぜ重要なのか?
Webサイトの構成要素を理解することは、Webサイト制作・運用の基礎となります。
家を建てる前に設計図が必要なように、Webサイト制作にも設計図が必要です。
構成要素を理解することで、Webサイト全体の構造を把握し、各要素の役割や機能を理解することができます。
Webサイトの基本構造
Webサイトは、大きく分けて「ヘッダー」「コンテンツエリア」「フッター」の3つの部分で構成されています。
図解を用いて、視覚的にWebサイトの基本構造を分かりやすく説明します。
主な構成要素と名称を詳しく解説!
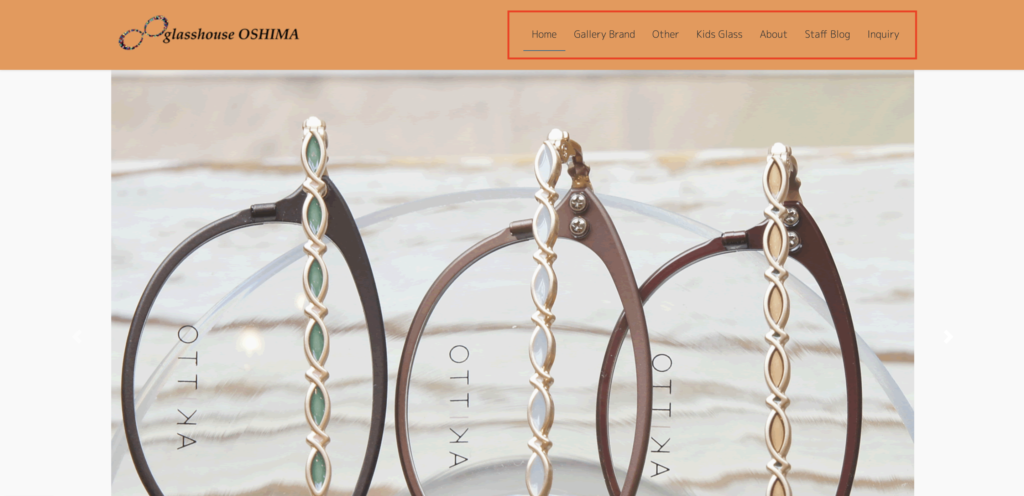
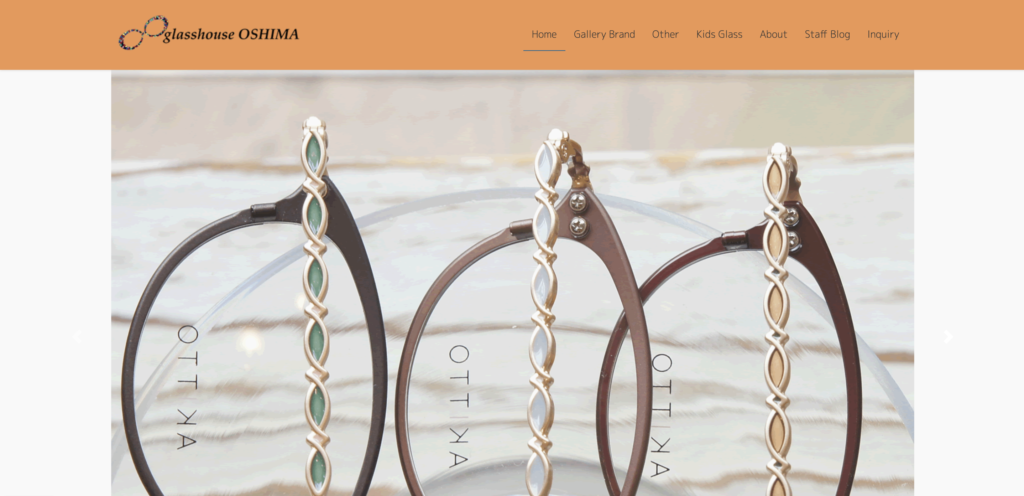
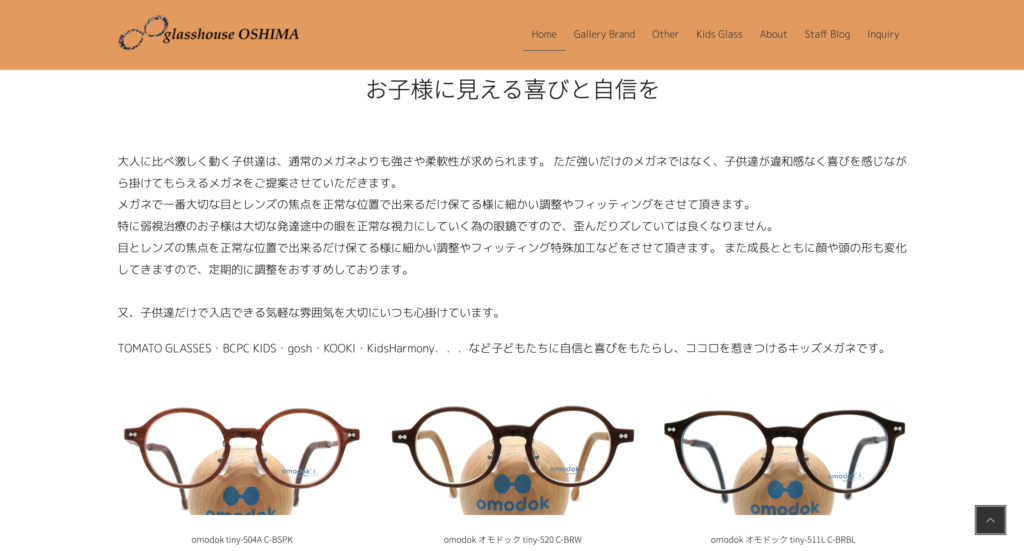
ヘッダー

Webサイトの最上部に位置しています。
サイトのロゴ、ナビゲーションメニュー、検索窓、お問い合わせボタンなどが配置されることが多いです。
ユーザーがサイト全体の構造を理解し、目的の情報にアクセスしやすくするための重要な役割を担っています。
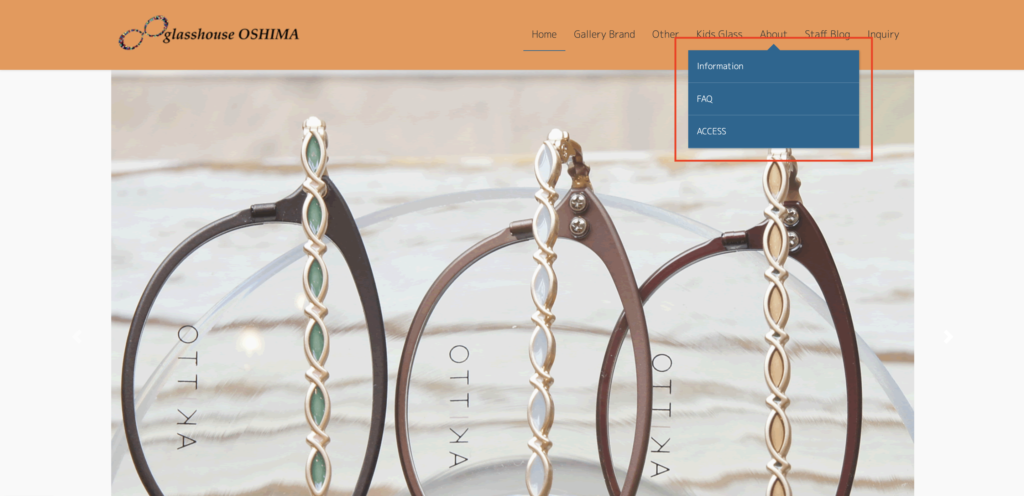
ナビゲーションメニュー

Webサイト内の各ページへのリンクをまとめたもの。
ユーザーがサイト内をスムーズに移動できるように、分かりやすく整理されている必要があります。
主要なページへのリンクだけでなく、サイトマップへのリンクや検索窓などを設置することで、
ユーザービリティを向上させることができます。
メインビジュアル

Webサイトの顔となる、視覚的に訴求力の高い画像や動画。
ユーザーの目を引きつけ、サイトへの興味関心を高める役割を担っています。
キャプションやボタンなどを効果的に配置することで、ユーザーを次の行動に促すこともできます。
コンテンツエリア

Webサイトの主要な情報が掲載される領域。
テキスト、画像、動画などを効果的に組み合わせて、ユーザーに情報を提供しています。
情報の構造化、見出しの活用、読みやすい文章などを心がけることで、ユーザービリティを高めることが重要。
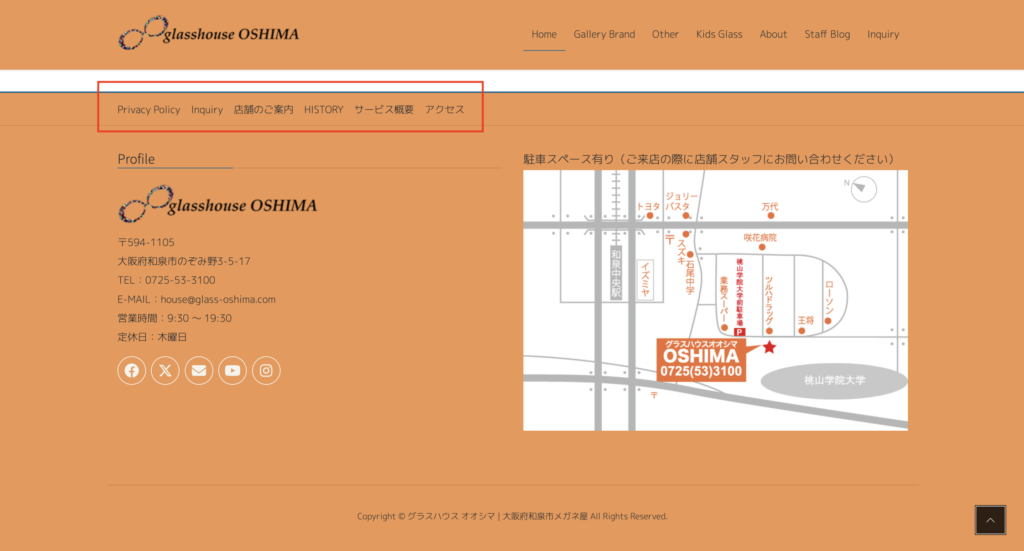
フッター

Webサイトの最下部に位置しています。
サイトの著作権情報、プライバシーポリシー、お問い合わせ先などが配置されることが多いです。
ユーザーがサイトに関する基本的な情報を確認できる場所として、重要な役割を担っています。
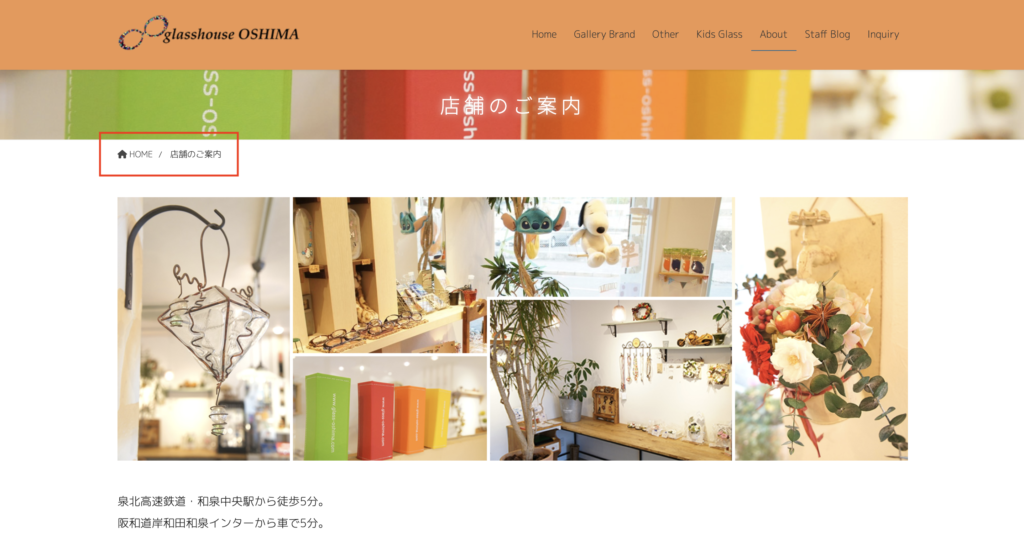
パンくずリスト

現在閲覧しているページが、サイト全体のどの階層に位置しているのかを示すもの。
ユーザーが自分の現在地を把握し、サイト内を迷わずに移動できるようにしています。
SEO対策としても有効であり、検索エンジンがサイトの構造を理解しやすくなります。
ファビコン

Webブラウザのタブやブックマークに表示される小さなアイコン。
サイトのブランドイメージを表現し、ユーザーがサイトを識別しやすくするためのもの。
CTA(Call to Action)

ユーザーに特定の行動を促すためのボタンやリンク。
例:「資料請求はこちら」「お問い合わせはこちら」「詳細を見る」など。
ユーザーの行動を促進し、コンバージョン率を高めるために重要な要素。
その他
サイドバー
コンテンツエリアの横に配置されます。
最新記事の一覧、人気記事ランキング、広告、SNSへのリンクなどが配置されることが多いです。
ユーザーに関連情報を提供したり、他のページへの導線を設けたりすることで、回遊率を高めることができます。
コンテンツ
Webサイトに掲載される情報そのもの。
テキスト、画像、動画、音声など、様々な形式があります。
ユーザーにとって有益で質の高いコンテンツを提供することで、サイトの価値を高めることができます。
まとめ
Webサイトの構成要素を理解することは、Webサイト制作・運用の基礎となります。
この記事で紹介した構成要素と名称を参考に、Webサイトの構造を理解し、制作・運用に活かしましょうー!